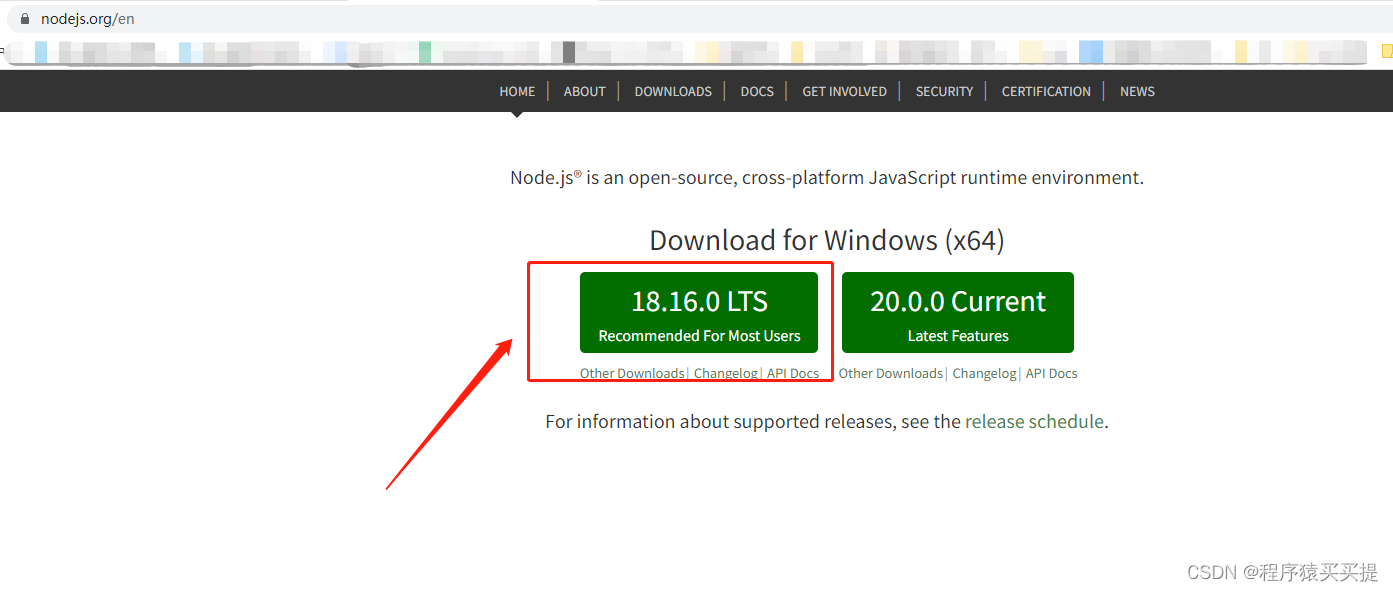
网址:https://nodejs.org/en
右边是长期维护版本,左边是尝鲜版,推荐下载长期维护版本

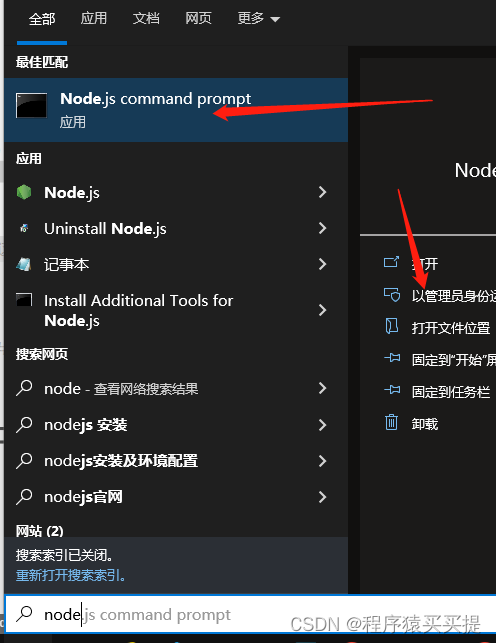
搜索node关键字,用管理员身份打开node.js command prompt

[1] 初始化项目,将会自动创建package.json配置文件
npm init -y
[2] 安装Express框架,用于快速创建HTTP服务器
npm install express --save
[3] 安装nodemon监控文件修改
npm install nodemon -g
[4] 安装mysql的软件包
npm install mysql --save
操作成功后文件夹里面会有这些文件
如果不会创建可以先创建server.txt文本文件,然后把后缀改成js即可
const express=require("express")
const bodyParser =require("body-parser")
const app=express()
const mysql = require("mysql")
app.use(bodyParser.json())
//处理post请求
app.post("/",(req,res) => {
console.log(req.body)
res.json(req.body)
})
app.post("/show",(req,res)=>{
console.log(req.body.name)
const a=req.body.name
var connection=mysql.createConnection({
host:"localhost",
user:"数据库用户名",
password:"数据库密码",
database:"数据库名称"
})
connection.connect();
connection.query("select * from tb_tags where f_tagID=""+a+""",function(error,results,fields){
if(error) throw console.error;
res.json(results)
console.log(results)
})
connection.end();
})
app.get("/",(req,res)=>{
var connection = mysql.createConnection({
host:"localhost",
user:"数据库用户名",
password:"数据库密码",
database:"数据库名称"
});
connection.connect();
//查找所有的人物名字返回给客户端。其实没必要(测试用的)
connection.query("select * from tb_tags",function(error,results,fields){
if(error) throw error;
res.json(results)
// console.log(results)
})
connection.end();
})
app.listen(3000,()=>{
console.log("server running at http://127.0.0.1:3000")
})

/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
var that = this
wx.request({
url: "http://127.0.0.1:3000/",
success: function (res) {
console.log(res.data)
// that.setData({ names: res.data })
}
})
},

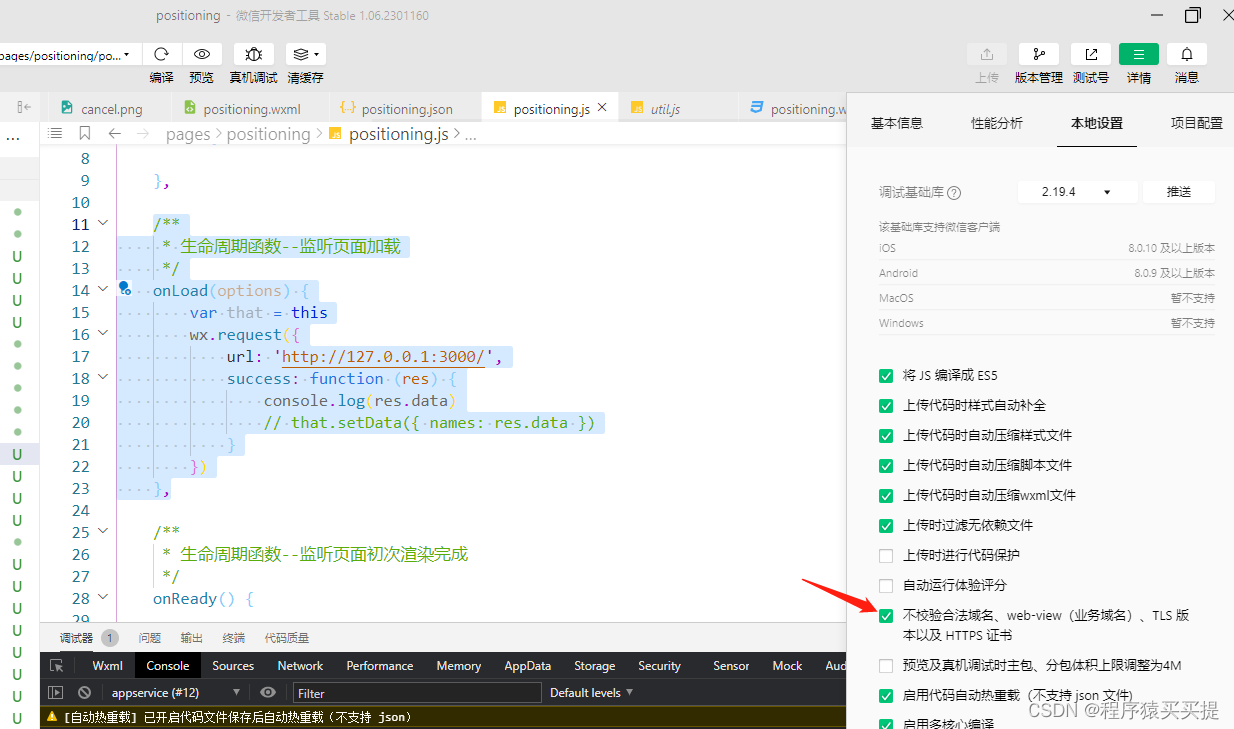
对于正式上线的项目,小程序要求服务器域名必须在小程序管理后台中添加,域名必须经过ICP备案,且支持HTTPS和WSS协议,对于开发人员来说,为了方便学习,可以在微信开发者工具中关闭这些验证,从而利用本地服务器来测试网络功能。单击工具栏中的详情按钮,找到【不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书】选项,勾选它即可。--------来自《微信小程序开发实战》一书。

常见错误:
数据库没连接,提示Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol
解决办法:https://blog.csdn.net/qq_34235767/article/details/127617282
上一篇:微信小程序获取当前日期时间
下一篇:setData性能问题如何优化